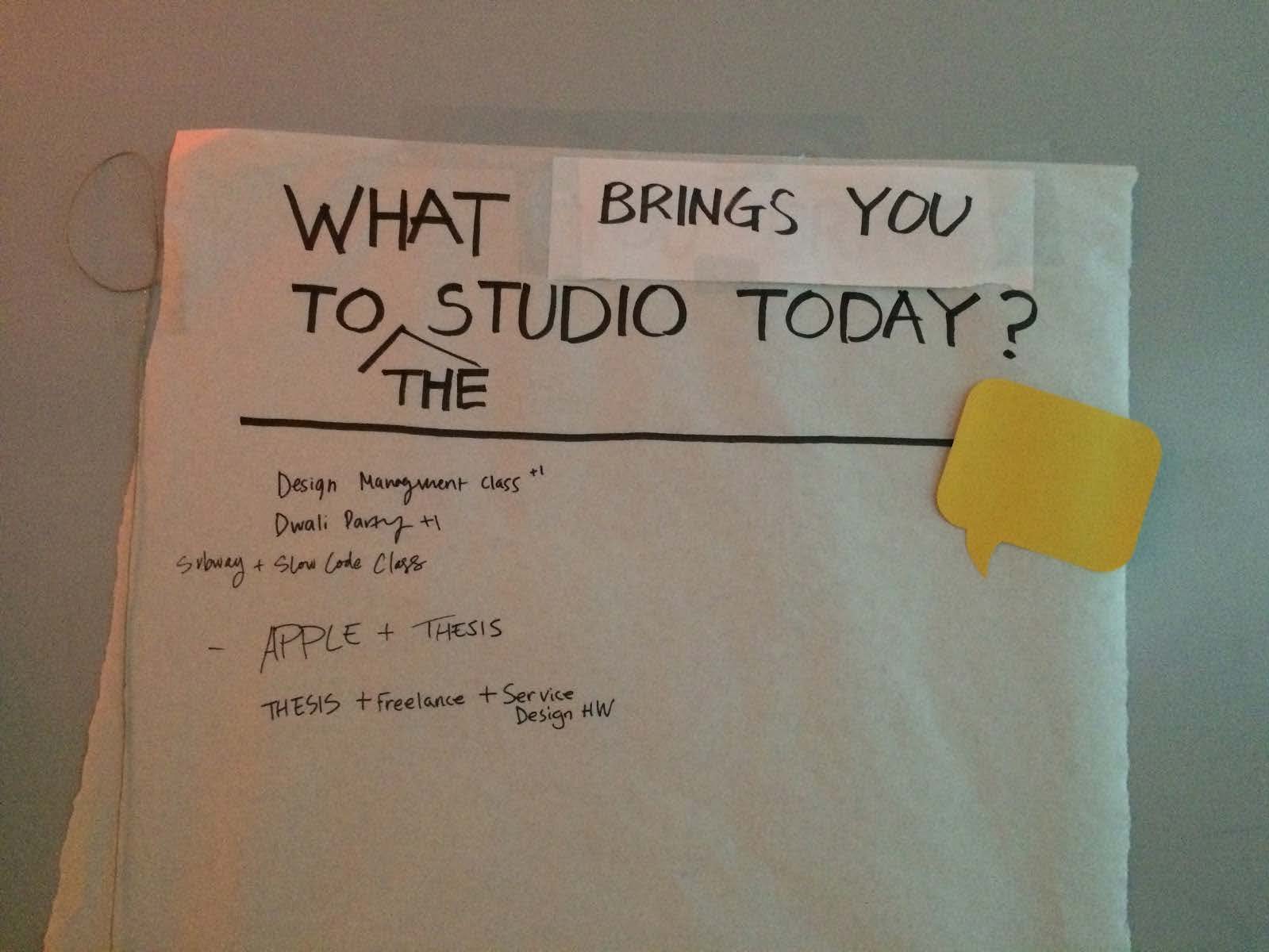
Prototype 1: PARK TALK: Given the result/finding from the Park Talk prototype we found that different users shared similar responses for their reasons in visiting the WSP.
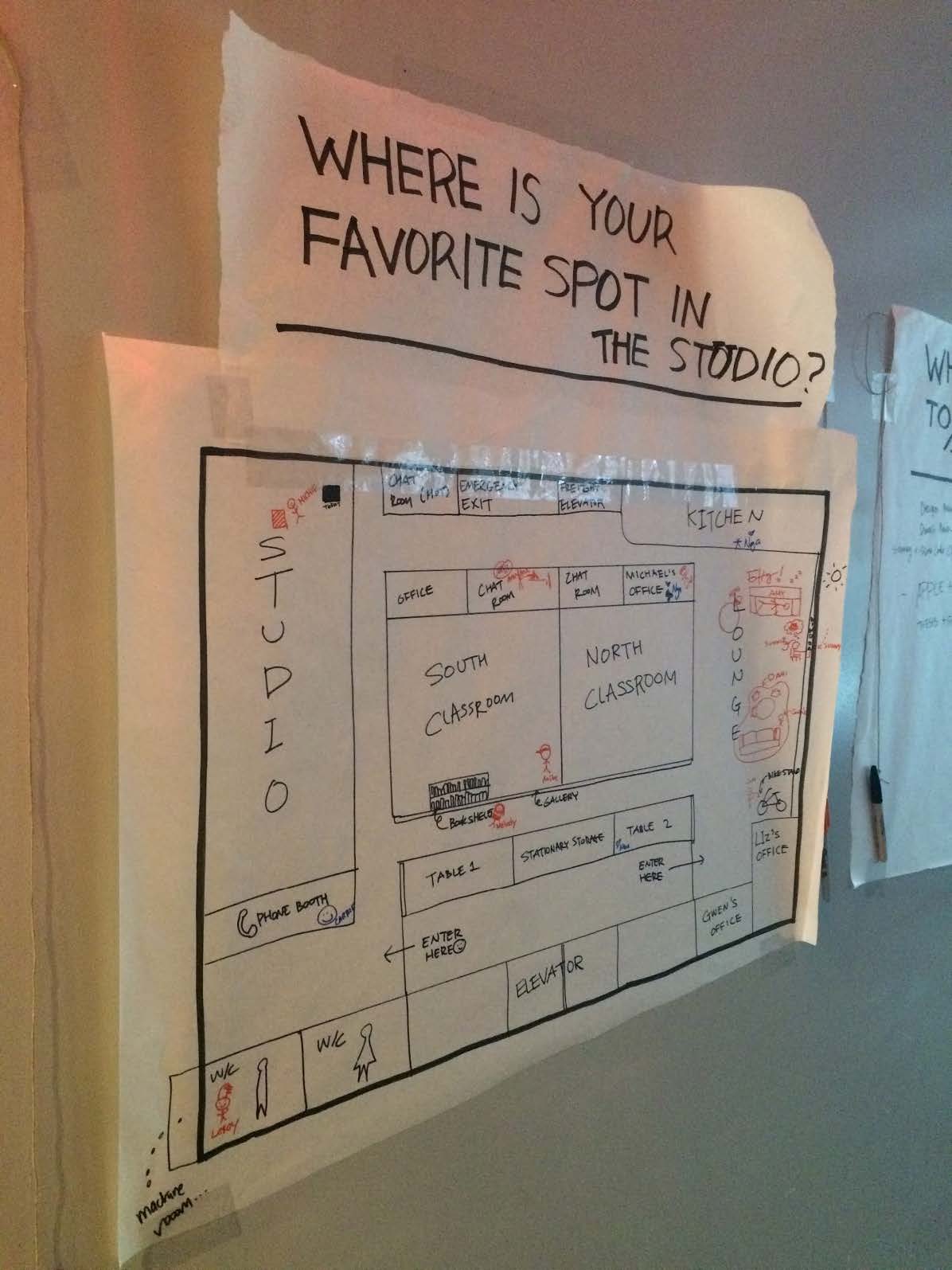
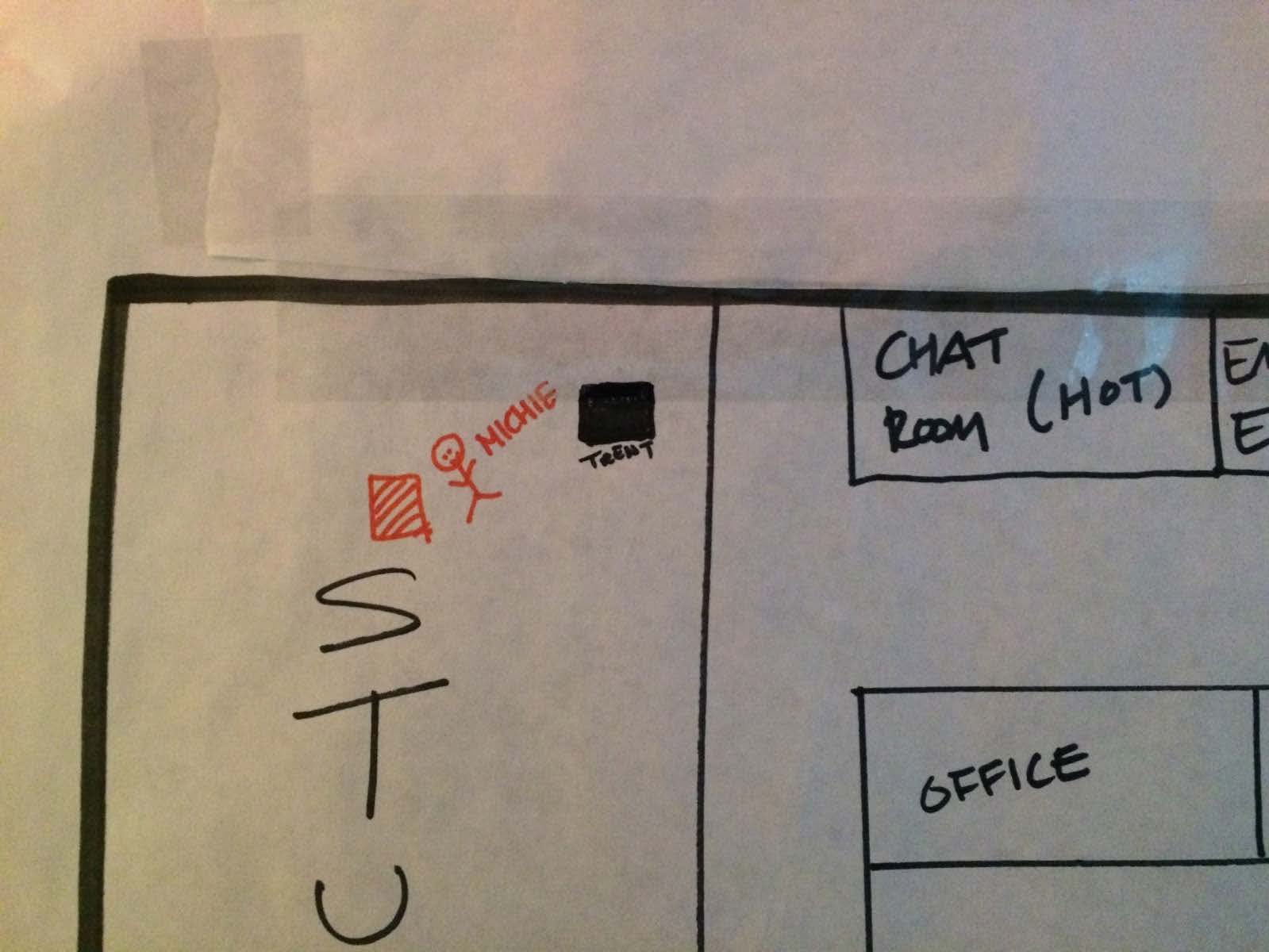
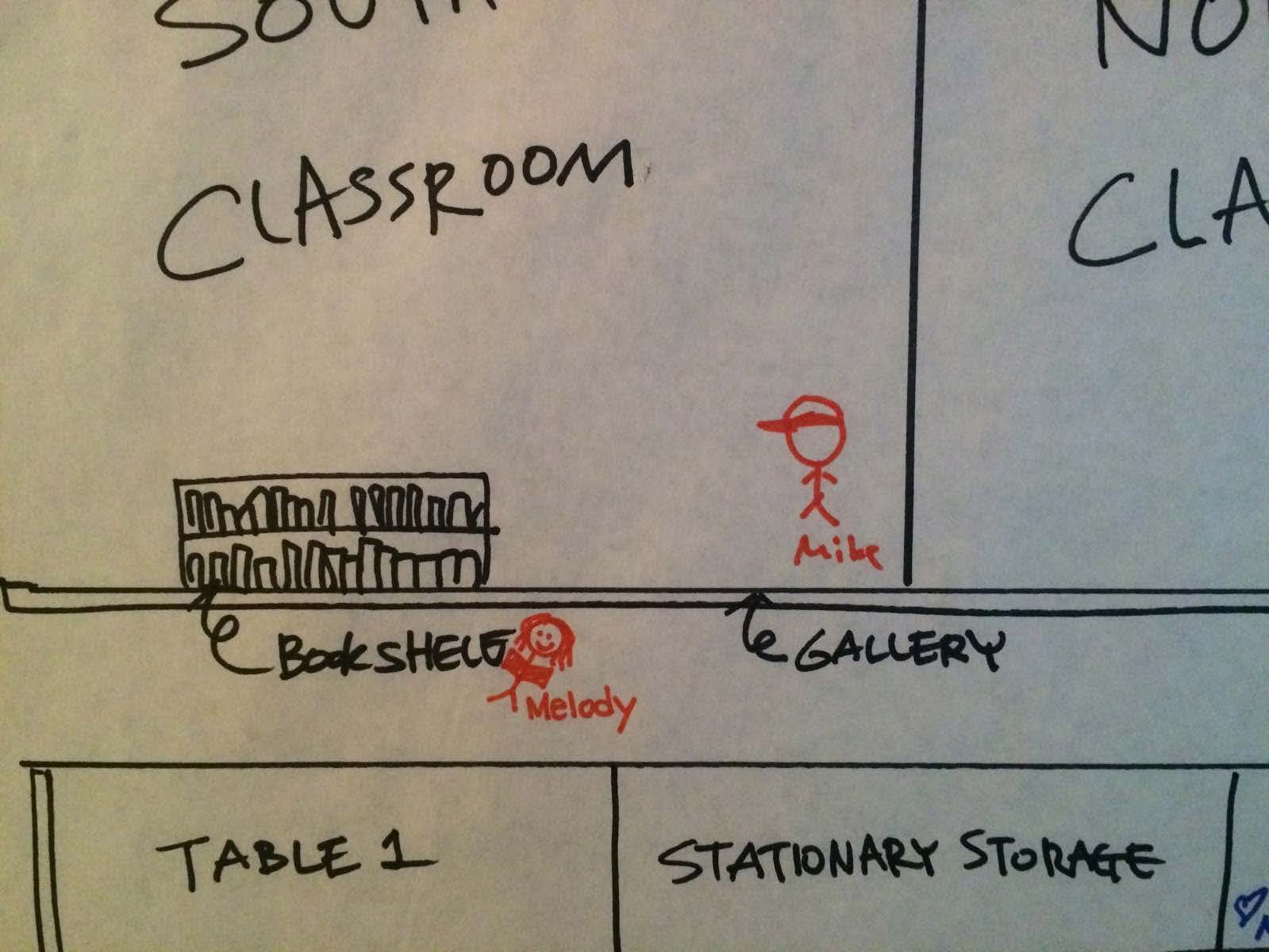
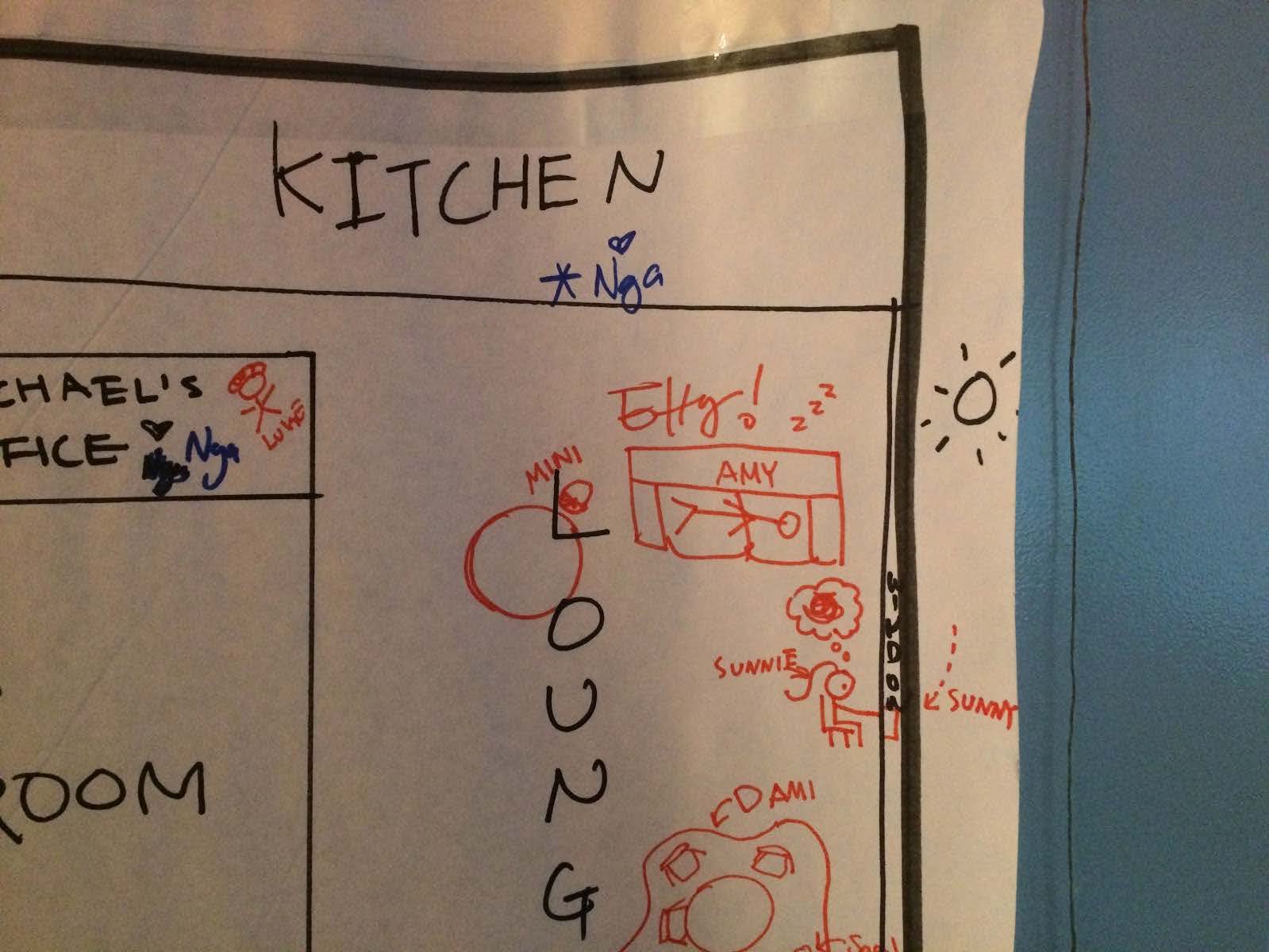
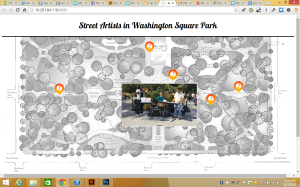
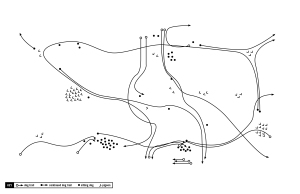
VISUAL STAMP: Building on from the first prototype we created a similar concept adding a visual map. Provocation “Where is your favorite spot in the Studio?” with a request for the participant to directly mark on the map. We found people liked to identify their favorite spot with a personalized icon/name . . . “personalized icon” of sort.
Define your user (towards final project)
*Primary User: Park goers: Families, Couples, Students, Dog walkers, Tourists, Local Neighbors
Write a creation myth:
There was a porcupine named Pip. He traveled a lot through the neighborhood in the woods, and he was always busy working. He worked by day, and he worked by night, gathering seeds and selling them at the porcupine farmers market. He never mingled with the other porcupines. One day Pip came across a clearing in the woods, which looked really relaxing and inviting. In the center of the clearing, he set down the pile of seeds and basked in the rays of the sunlight. He spent many hours pondering the existence of life and his life so far and when he was finally ready to leave – lo and behold: the seeds had sprouted into plants. He decided that he would walk to this clearing more often to clear his mind, and this would in turn help him continue to be productive.
Define your intervention: as thing, base sense, content delivery (in other words, think of it as an object, something that makes light sound or you touch, and think about how it communicates information)
*Combining our finding/insights from Park Talk + Visual Stamp prototype we created a communication tool that prompts park goers to share their personal POV of specific spots in WSP that is meaningful to them and share that w/others as a visual stamp on the WSP map.
Propose two new interventions Diverge based on your findings and propose two new interventions:
Proposal of 3rd prototype :
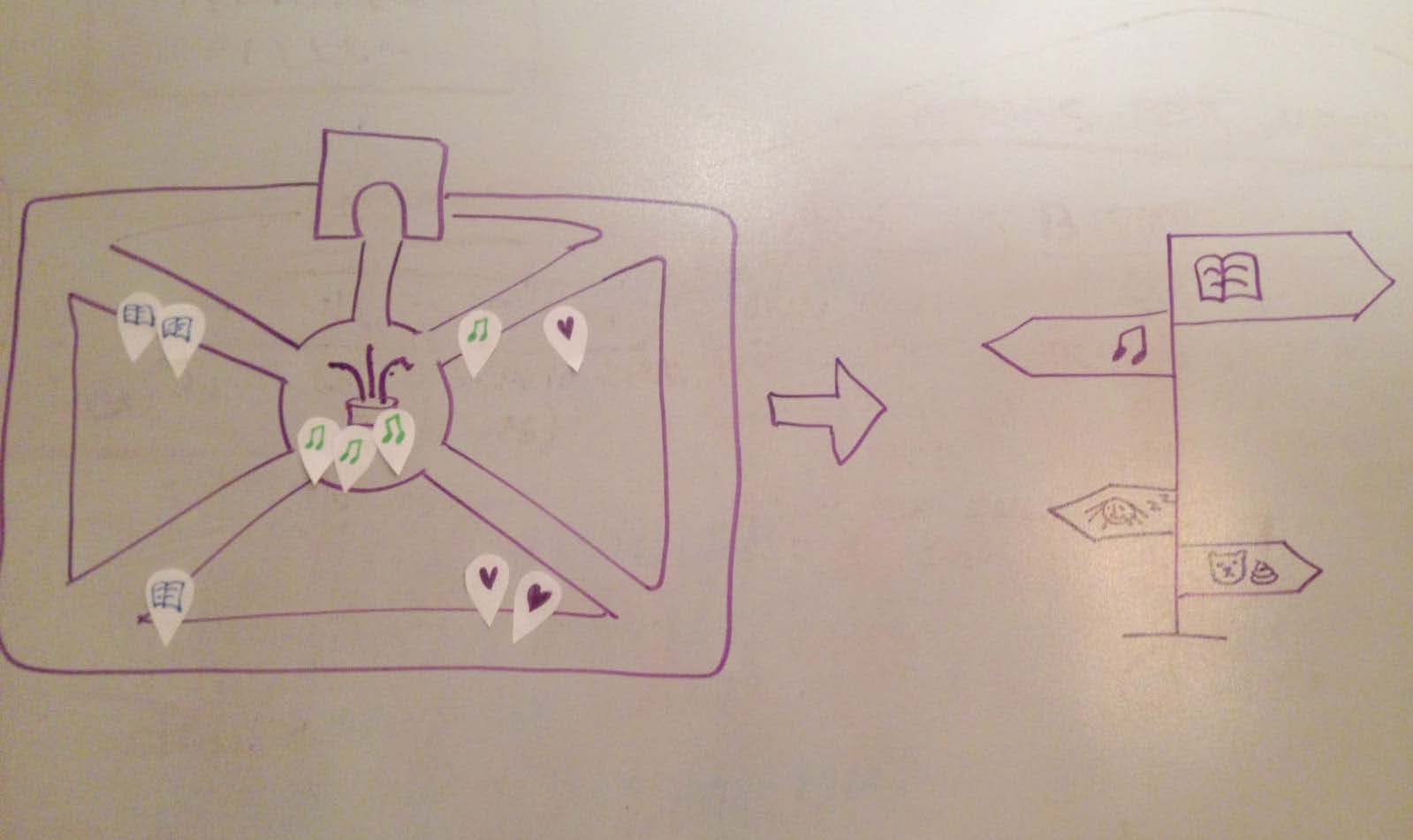
We learned from our first prototype why different people came to the park. We can categorize their activities and preferences. For our next prototype we would like to provide visual map of WSP, in addition provide the participants with a loosely created icon inviting park goers to create/place the different park activities such as: music, quiet spot/reading, meeting spot, romantic spot, spectating, dog walking, playground/family time on the map. Simultaneously, as people are participating/placing the icons on the maps we will be updating the way finding for other park goers where each of the activities are happening live with the icons contributed by other park goers. We see the prototype as a living thing created/used by the parkgoers. Note benefits: we are considering that the icons are personalized by the park goers themselves
Proposal of 4th prototype: Direct Engagement
Setup of two chairs inviting two people to sit and to look deeply into the other person’s face for 15 seconds. Immediately, each participant is asked to write and/or draw one thing about the other person and write/draw what they feel from the experience. The result will be photographed and instagramed as part of a larger installation.
Goal of the prototype: With digital age we are losing the art of direct engagement.
Start thinking about your 6-week development plan