Class recap
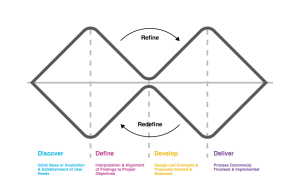
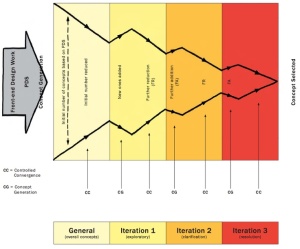
In class we discussed each group’s collection of third place maps, then dove into a discussion about the “Double Diamond” design process diagrams. If your group hasn’t yet posted your diagrams, do add it to the Design Process Diagrams category.
Assignments
- (15) Assignment – Same Groups start to brainstorm 3rd place building tool for 49ers stadium (three weeks till presentation) This week you will be expected to do the first part of the design diamond, focussing on divergent discovery
- Read linked articles or other articles to find out about the underlying technical infrastructure of Levis Stadium
- Research existing products in the market that are similar;categorize them.
- Research your user, and group by level of engagement across a timeline.
- Find an expert to interview to find out more about this market,bulletpoint your findings.
- Make a list of actions that already are happening at this place (ordering drinks, cheering the team, watching other games…)
- Write a draft (or two) of your creation myth. This is the identity or brand of what you are going to be designing. This can be total fiction, a story that can communicate the mood and should give the reason for your design to exist as well as give people the reason to connect.
- Put all of the above documentation under the category “— 49ers Diverge (research)” for review next class.